
Qliksense extensions are the most powerful component of qlik ecosystem. If you have been a qliksense user developing dashboard, you might also be using lot of extensions. This extension will help you to take screenshot of qliksense extensions and also other native chart components. However, this does not work on Safari and IE as it uses dom-to-image javascript library which does not work well with safari and IE.
Though Qlik recently introduced enabling screenshots for extensions, you cannot apply the same in mashups. The second part of this extension: Screenshots in Mashups explains how you can use this extension in mashups as well.
The following video shows how a sheet containing amChart Extension can be downloaded along with other charts. These images can also be exported into presentation using any of the javascript libraries available. Please inbox me at codeatroost@gmail.com for details or leave a comment.
Steps to use
Download and Install
- Download the extension from the below link.
Qliksense Take Screenshot Extension
- Extract and copy contents of the folder in the Extensions folder on your desktop or server. It usually is in the My Documents/Qlik/Sense/Extensions folder
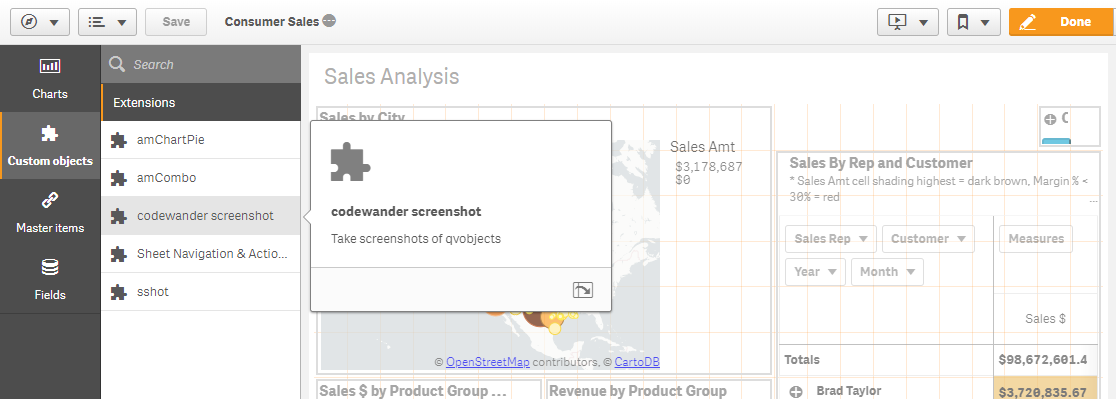
Once you are in edit mode you must be able to see the extension as below under custom objects.
Features
Take screenshot of a single chart component (Qliksense Extensions or Native Components)
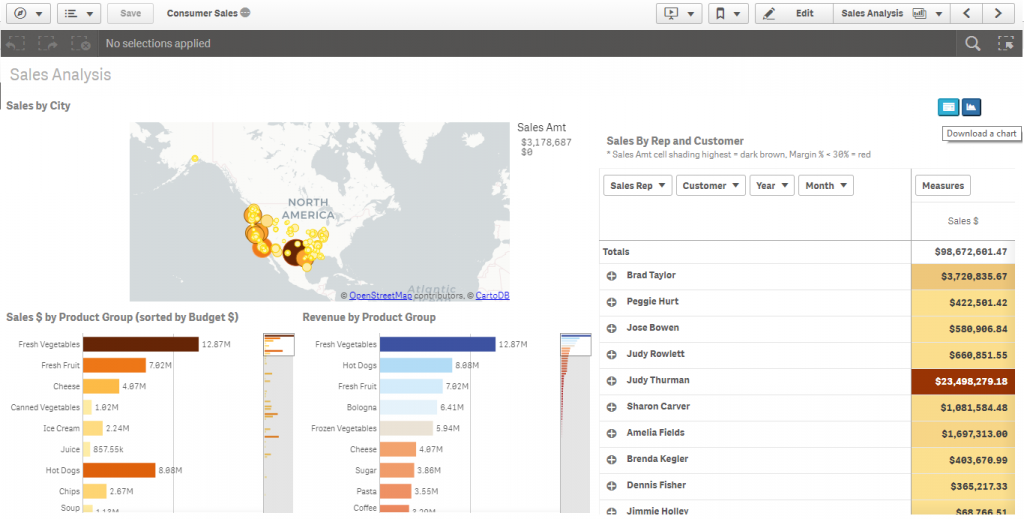
- You should see the download a chart icon as part of the extension.
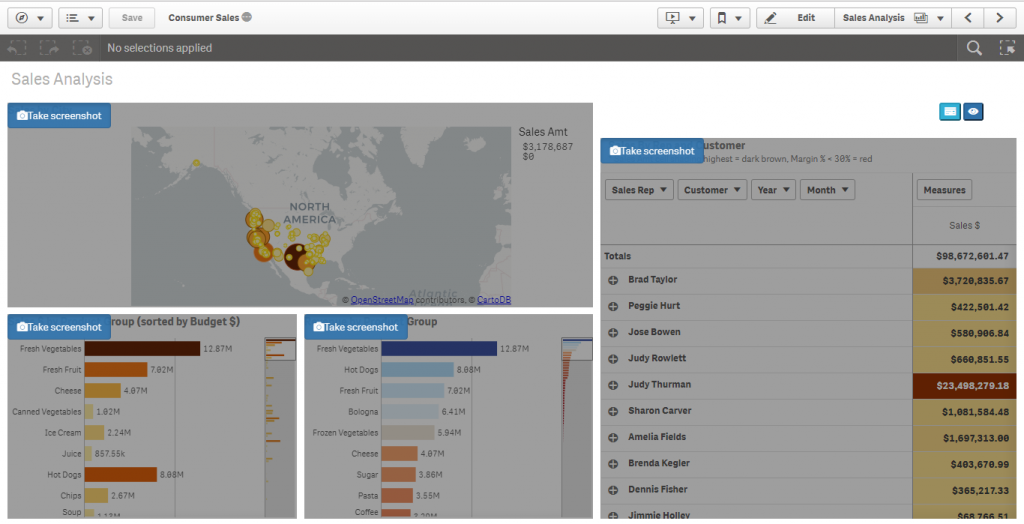
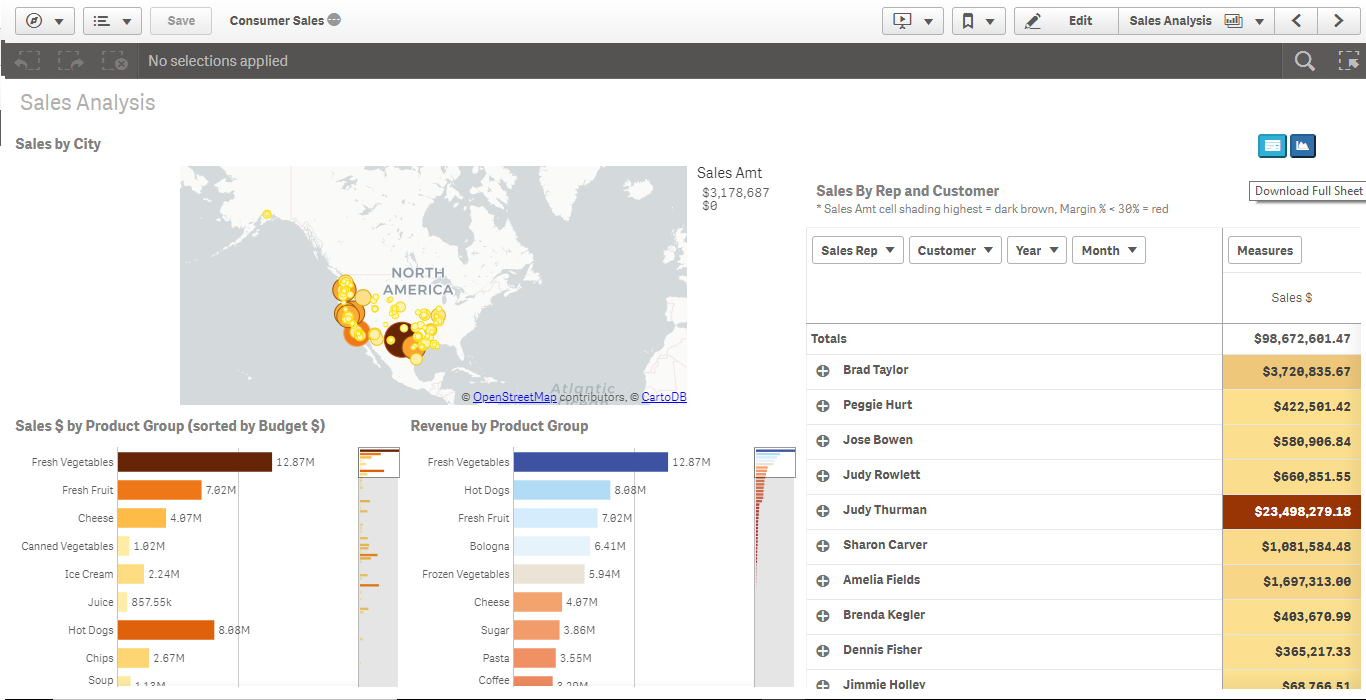
- Once you click on the icon, all the chart components will turn into Screen shot mode with buttons on them to “Take Screenshot”. The Download a chart button will change to “Eye icon” . Clicking on the “Eye icon” will take you back to normal or view mode.
- Click on the “Take Snapshot” button of a component to download it as PNG. Sometimes the pop-up may blocked. Enable pop-up and try again.
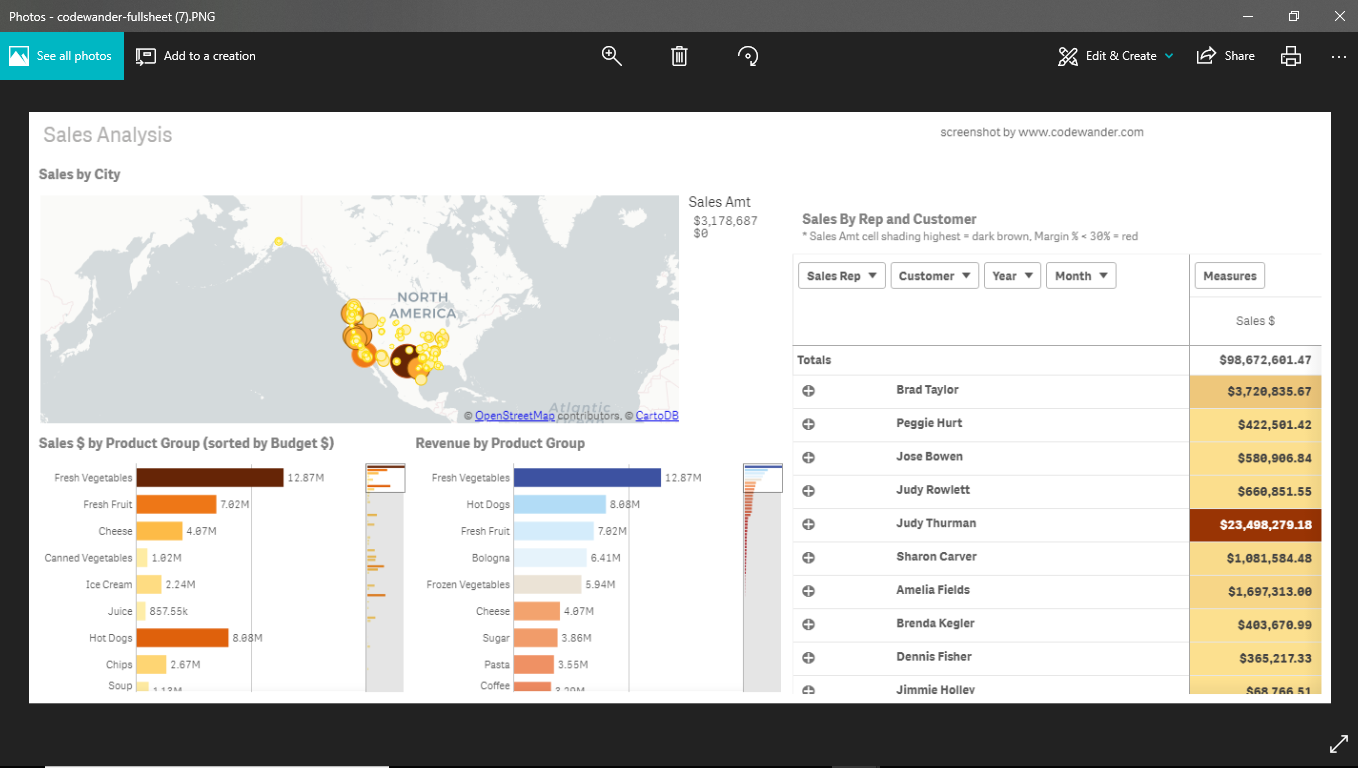
Download Full Sheet
You can download the full sheet by simply clicking on the “Download fullsheet” button either on normal mode or screenshot mode
Remove Watermark
If needed, you can remove watermark from the code. If you have any difficulty doing so, please drop a note at codeatroost@gmail.com.








Where is the screenshot been stored ?
It will be stored in your desktop or laptop
Hey,
thanks for developing this component. We are trying to use it, but it is taking a screenshot of what we can see. Our sheet has scroll bars, so it is not taking a screenshot of the entire html page.
Are we missing anything?
Thanks,
Mariella
Hi
Thanks for writing….Apologies for the late reply. i will check into handling the page scroll.
Hi , Thanks for providing this extension. When I click full page screenshot option it doesnt generate a screenshot. COuld you please suggest if there is something I have to do. I do have a scroolbar in one of the object. Please advise.
Hi Let me check and get back..
Apologies, i will look into the problem and update
The full screen button is fixed. However, if your page has a scroll it does not get it.
Also please ensure that the Container Identifier in the appearance section is set to .qvt-sheet