
This post, Qlik sense enigma js example using node js and react – Create App, is part of the Qlik sense Enigma.js Example Series. This is the second part of the create app example that demonstrates how the user interface is built using react js. The first part explains how to create the server api that actually creates the app using enigma js.
The latest working app can be found below
Download CodeWander Enigma JS Example
Enigma JS Example Create App React JS Client
Following are the changes done to enable creating app for the end user.
- Create a new UI Component UNewApp (components)
- Create a new call (CreateApp) and state variable (qNewAppDetails) to handle responses from server (reducers and actions)
New UI Component
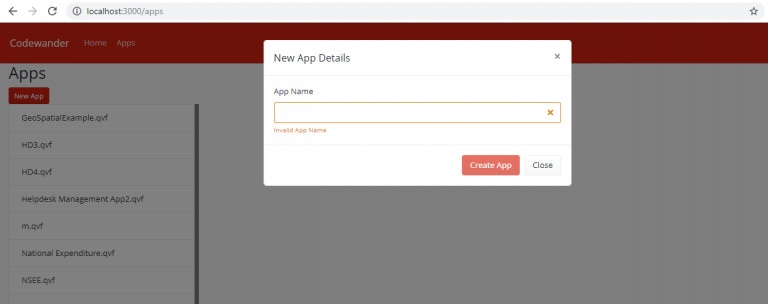
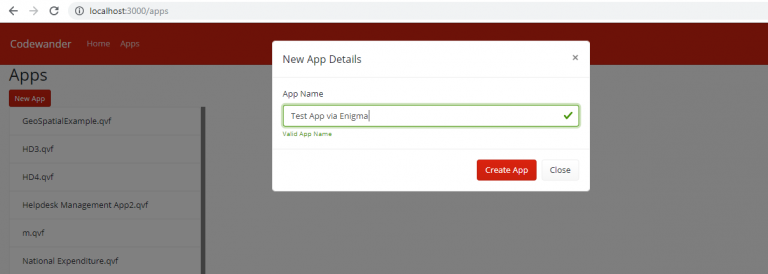
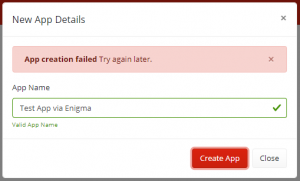
A new modal form is created (./src/components/modal/UNewApp.js) to get the app name from the user. This new component is included in the (/apps) path i.e. in the ./src/components/qEngine.js file.
The new UI component has two parts. A button and a modal form. The idea of having both as part of a single component is to be able to use this together in any part of the app so that the user experience is uniform.


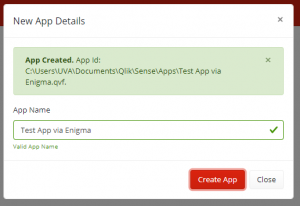
The modal form has placeholders to validate app name and to display appropriate message on success and failure.This gives you flexibility to manage some standard for the app names that suits your organization.



Actions
A new action CREATE_APP is created to call the server side api. The This action returns success or failure message to the component. As of now, the components use different state variables for each actions rather than a common state variable. In future, the error handling will be better managed.
The changes are made in the following source files
- ./src/redux/actions/actions.js
- ./src/reduc/reducers/qApps.js
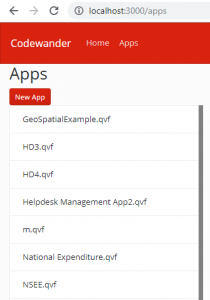
Demo

Leave a Reply