
This post, Qlik sense enigma js example using node js and react – Create Sheet, is part of the Qlik sense Enigma.js Example Series. This is the second part of the create Sheet example that demonstrates how the user interface is built using react js. The first part explains how to create the server api that actually creates the sheet in a given app using enigma js.
The latest working app can be found below
Download CodeWander Enigma JS Example
Enigma JS Example Create Sheet React JS Client
To enable the user to add new sheet, we do the following:
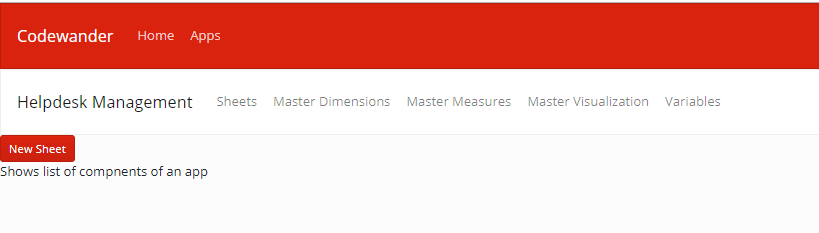
- Create a new UI Component UNewSheet (components)
- Create a new call (CreateSheet) and state variable (qSheetActionResponse) to handle responses from server (reducers and actions)
New UI Component
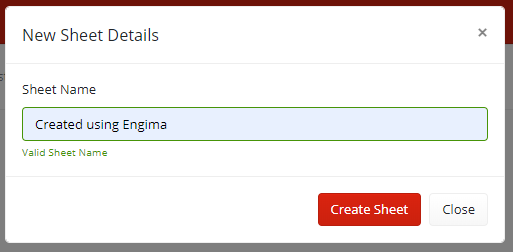
Create the new modal form (./src/components/modal/UNewSheet.js) to get the sheet name from the user. This new component is included in the in the ./src/components/qApp.js file.
The new UI component has two parts. A button and a modal form. The idea of having both as part of a single component is to be able to use this together in any part of the app so that the user experience is uniform.

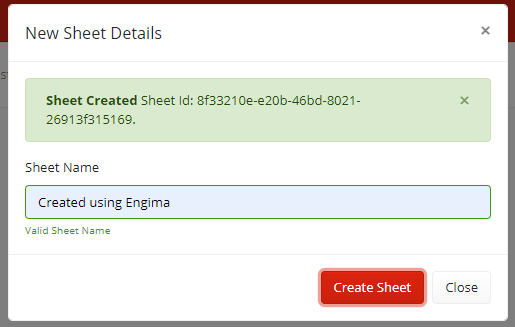
The modal form has placeholders to validate sheet name and to display appropriate message on success and failure.This gives you flexibility to manage some standard for the app names that suits your organization.


Actions
Create a new action CREATE_SHEET to call server api. This action returns success or failure message to the component. As of now, the components use different state variables for each actions rather than a common state variable. In future, the error handling will be better managed.
The above mentioned changes are in the below files
- ./src/redux/actions/actions.js
- ./src/reduc/reducers/qApps.js

Leave a Reply