
This post, Qlik sense enigma.js – example, is part of the Qlik sense Enigma.js Example Series. Prior to this post, please complete the following posts:
- ReactJS – Client setup,
- NodeJS – Server setup
- Qlik sense Enigmajs Create, Open session and list apps
The first post sets up the basic ReactJS client. But in order to make it scale up to an application, we will set up some basic code structure.
Modify folder structure
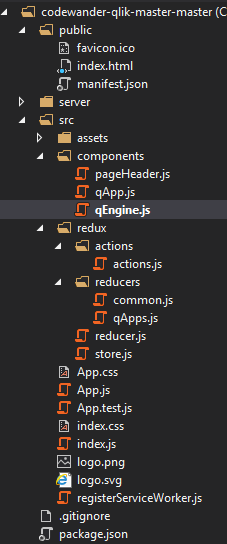
The overall folder structure will change to be as shown in the image below. This is to accommodate, the standard structure to enable, components, actions and state. The intermediate source, that works, can be taken from below link.
Download CodeWander Enigma JS Example
I will go over the key components that will be required.
./public/index.html – This is the container that displays all the ReactJS components.
./src/index.js – This is the entry point for our app. It renders the a component “App” which encompasses all the other components of the app. This way it is easy for us to manage the components structurally.
./src/App.js – This the main component that includes all other components. The logic of what components to render for a specific route is also specified here.
./src/components – These are the UI components, that will be rendered inside index.html. Unless a trivial component like a button or a link, all the components will have a state, perform actions and renders html. As of now, I have completed only the ./components/qEngine.js only to retrieve the list of apps. The pageHeader.js and qApp.js is empty in the source code shared above.
./src/redux/actions – This folder contains the actions. Components trigger these actions. These actions update the states for use by the components. For more details on components, states and actions please go through this React-redux post
./src/redux/reducers – This folder contains the states defined for the app and the mapping of the actions to the corresponding property of the state.
./src/redux/reducer.js and ./redux/store.js are the files used to combine all the actions and states into a single component. Whenever a new state is introduced, it need to be updated in the ./redux/reducer.js
Install more dependencies
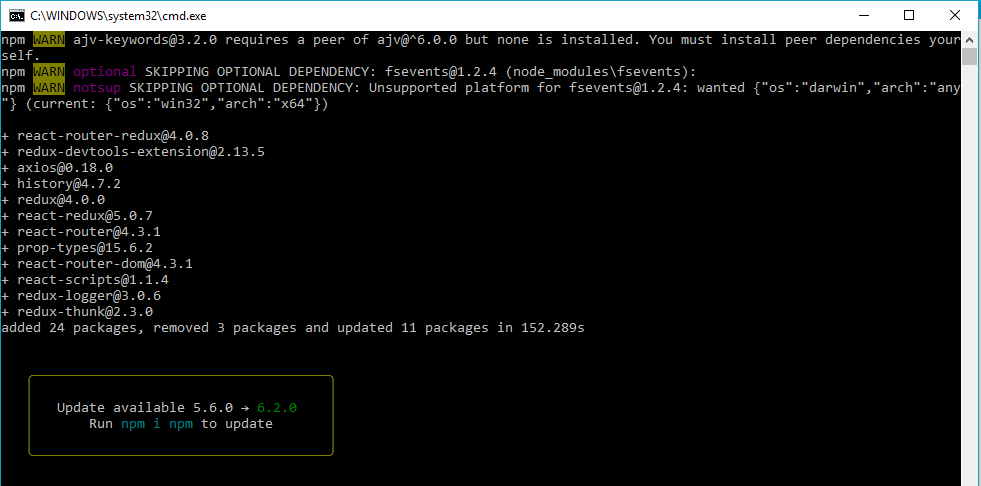
In order to create a standard ReacJS that is easy to maintain and scale, we follow a standard way of coding. First, we install more dependencies. Run the below command in the directory
Once installed, you will see the following screen.
Test the script
Once you set this up, start the client with the following command, assuming the server is already running.
npm start
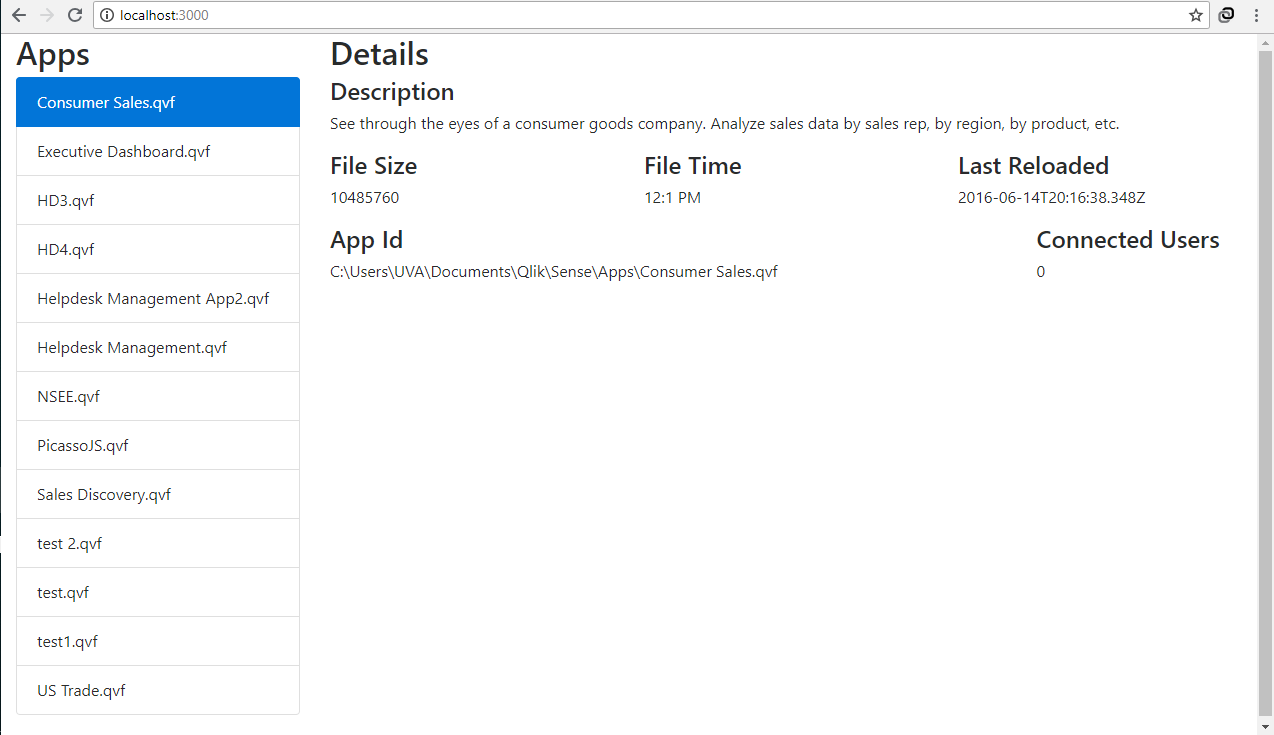
Once client started, launch the app with localhost:3000 and you should see the below screen.
With this our basic client serever setup for enigma.js is complete. The net set of posts in this series will cover how to open apps, get details of sheets ,visualizations, measures, dimensions and variables.




import PageHeader from ‘./components/PageHeader.js’; reference component PageHeader that is pageHeader, how this works for you?
do not use import { history } from ‘./../redux/store’;, use withRouter to make location availabe in props.
unfortunately, I thought you have just a few mistakes but seems you have a lot. Great initiative to work on tutorials like this but you need before pass through few react and redux tuts , there are some fundamental things wrong.
The App doesn’t load correctly. There are some node modules deprecated and all => is replace by =gt; Is there an updated code base?
The github must have the latest codebase: Follow the instruction herre: http://www.codewander.com/enigma-js-app-instructions-to-download-and-install/