
This post is part of the Enigma.js example series and describes how to have the ReactJS client setup.
Set up folder
Create a project folder. For this project, I created enigmaJSApp.
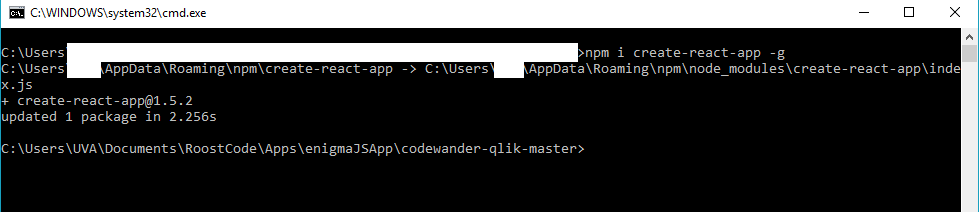
Open command prompt an type the following command.
Create basic React JS app
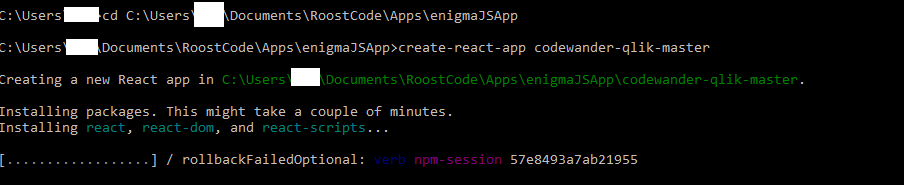
Once done, run
(you can create your own app name)
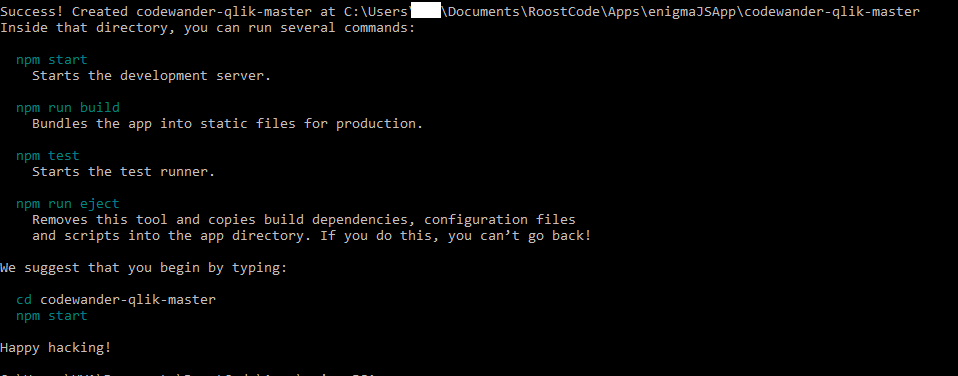
You will see the below response. This means the app has been created successfully and you can launch the basic app to make sure its working .
Start the app and change the title
Go to the project folder, codewander-qlik-master and start the react app.
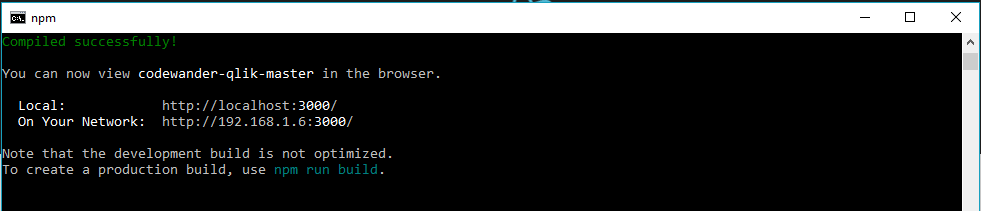
npm start
Now, type the fllowing in the browser and you must see the basic react app coming up as below.
Now make change to the title,in ./App.js file as
and you will see the change reflected in the browser.
Now that we have created the basic react app for the client side, we will create the basic server side.







This is a nice idea and a good start. Do the source code examples work? I am getting errors when using them
Hi Alan, Thank you.
Yes, it does work. I am working on detailed instruction, in case, of using the source code as such.
What is the error you get?